ADA Compliance and Language Translation
Imagine visiting a webpage looking for information and only getting half of it. What if your users couldn’t find the call-to-action link you intended for them or learn about an important event? Users with slow internet connections may choose to have images disabled in their web browser to speed up page loads. Local government websites in English may be difficult for ESL (English as a Second Language) speakers to absorb. Users with impairments, like color blindness, poor vision or complete blindness, don’t see your webpages the way most of your visitors do.
To provide your users with a complete and fulfilling website visit, be sure your banner images, article images, images you link with, all have effective alt text descriptions, and proper color contrast.
Be sure you have language translation tools available to get the best possible experience for ESL visitors.
These requirements may sound intimidating but don’t let that worry you! These days most website platforms with a CMS (Content Management System) have ability, and there are tools, that allow you to easily add or edit alt text, check color contrast, and validate your webpage’s ADA compliance and more. First a background on “alt text”.
Use this “Web Accessibility Evaluation Tools List” from the World Wide Web Consortium
What is ADA? (Americans with Disabilities Act)
The ADA is one of America’s most comprehensive pieces of civil rights legislation that prohibits discrimination and guarantees that people with disabilities have the same opportunities as everyone else to participate in the mainstream of American life — to enjoy employment opportunities, to purchase goods and services, and to participate in State and local government programs and services. (excerpt from ada.gov)
Read more at: https://www.ada.gov/ada_intro.htm
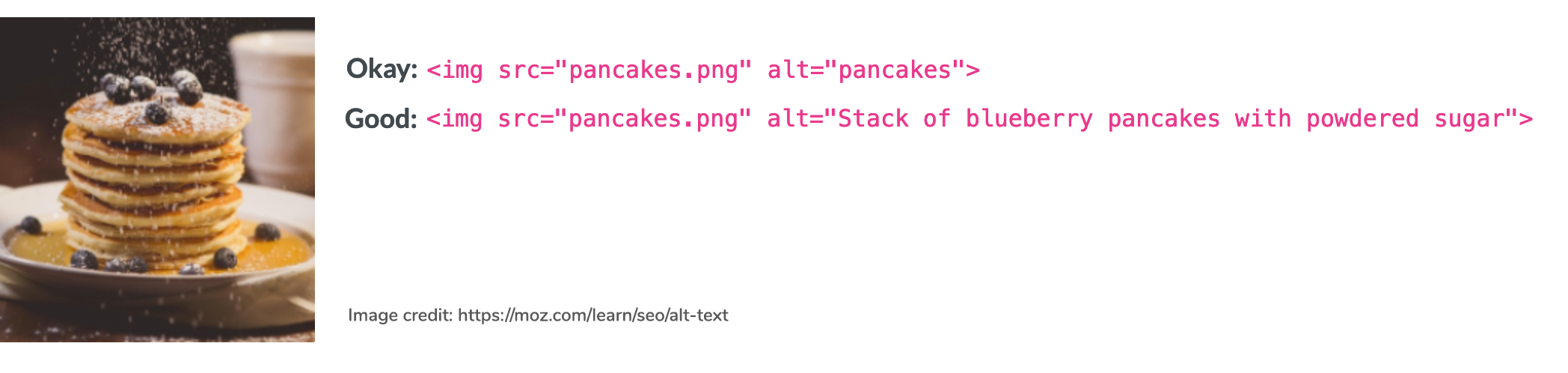
What are “Alt Text” Descriptions?
One of the biggest ADA compliance omissions, and easiest to fix, is using proper “alt text” descriptions.
Alt text is different than an image title, caption or description attributes. The latter help with photo galleries etc. For the purpose of providing useful and ADA compliant image content, it’s most important to have the alt text. Applying good alt text will incidentally help your Search Engine Optimization efforts!
This WebAIM article explains what alt text is and why it’s important to get right. This article has examples of HTML alt text best practices >
Tools for WordPress Website Platform
There are WordPress plugins, like the examples in the links below, that you can install that will help you identify areas where improvement is needed.
ADA Compliance plugin: https://wordpress.org/plugins/wp-ada-compliance-check-basic/
Google Translate plugin: https://www.cminds.com/add-google-translate-wordpress/
TIP: Add alt text from your WordPress Media library as you upload images to your website. Incidentally the ADA compliance plugin (like above) allows you to see the page an image is associated with, uploaded or “attached” to. Create your alt text based on that content. If you’re using an image as a link, say so in your alt text description, like “link to event registration”.
Tools for Local Government Website Platforms like Civic Plus or Granicus
Most platforms built for local government websites build in, or make available, features that make your website ADA compliant and translatable from English language to the user’s preferred language.
Compliance for alt tag (descriptions) may only mean adding an (empty description) alt tag for images you upload. Be sure to add a helpful description to the alt text field when you add an image to your library.
TIP: Google Chrome (ESL) users may have translate enabled on their browsers, but be sure to offer a Google Translate widget prominently displayed, fixed at the top of your page in your header/menu area for example. Ask your website support team for help with this if needed.